
윈도우에서 JavaScript 프로그래밍을 시작하는 방법은 매우 간단합니다. JavaScript는 브라우저 내에서 실행할 수 있는 스크립트 언어이기 때문에, 간단한 웹 브라우저와 텍스트 편집기만 있으면 바로 코드를 작성하고 실행할 수 있습니다. 또한, 더 고급 기능과 도구를 사용하여 개발 환경을 구축할 수도 있습니다. 아래에 단계별로 JavaScript 프로그래밍을 시작하는 방법을 설명하겠습니다.
1. 웹 브라우저에서 JavaScript 실행하기
가장 간단한 방법은 웹 브라우저의 개발자 도구를 사용하는 것입니다. 현대적인 모든 웹 브라우저는 JavaScript를 직접 실행할 수 있는 콘솔을 포함하고 있습니다.
간단하게 Javascript을 실행해 볼 수 있습니다.
웹 브라우저의 콘솔에서 JavaScript 실행
- 웹 브라우저 열기:
- Google Chrome, Mozilla Firefox, Microsoft Edge, 또는 다른 브라우저를 열고, 새 탭을 엽니다.
- 개발자 도구 열기:
- 브라우저 메뉴에서 "개발자 도구" 또는 "Developer Tools"를 선택하거나,
F12또는Ctrl+Shift+I(Windows) 단축키를 사용하여 개발자 도구를 엽니다.
- 브라우저 메뉴에서 "개발자 도구" 또는 "Developer Tools"를 선택하거나,
- 콘솔 탭 선택:
- 개발자 도구 창에서 "Console" 탭을 선택합니다.
- JavaScript 코드 입력 및 실행:
- 콘솔에 간단한 JavaScript 코드를 입력하고 Enter 키를 눌러 실행합니다.
console.log("Hello, World!");- 콘솔에 "Hello, World!" 메시지가 출력됩니다.
2. 텍스트 편집기와 웹 브라우저를 사용하여 JavaScript 실행
JavaScript 코드를 파일로 작성하고 브라우저에서 실행할 수도 있습니다.
Javascript 코드는 대부분 서버에서 브라우저로 보내져 실행됩니다.
이 방식과 비슷하게 Javascript 코드를 실행해 볼 수 있습니다.
IDE 환경이 만들어지지 전에 이 방식으로 Javascript를 개발 했습니다.
하지만 현재는 다양한 IDE 환경이 개발되어 더 쉽게 Javscript 코드를 개발할 수 있습니다.
HTML 파일에서 JavaScript 실행
- 텍스트 편집기 열기:
- Visual Studio Code, Sublime Text, Notepad++, 또는 단순한 메모장과 같은 텍스트 편집기를 엽니다.
- HTML 파일 작성:
- 아래와 같은 HTML 파일을 작성하여 JavaScript 코드를 포함합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JavaScript Example</title>
</head>
<body>
<h1>Hello, World!</h1>
<script>
console.log("Hello from JavaScript!");
</script>
</body>
</html>- 파일 저장:
- 파일을
index.html이라는 이름으로 저장합니다.
- 파일을
- 파일 실행:
- 저장한 HTML 파일을 더블 클릭하거나 웹 브라우저에서 열어 파일을 실행합니다.
- 브라우저의 개발자 도구 콘솔에서 "Hello from JavaScript!"라는 메시지를 볼 수 있습니다.
3. 고급 개발 환경 설정
JavaScript 프로그래밍을 더 체계적으로 시작하고 싶다면, 다음과 같은 개발 도구와 환경을 설정할 수 있습니다.
IDE 개발 환경은 Javascript를 실행하는 엔진이 내부에 통홥되어 있고 다양한 개발 지원도구가 갖추어져 있습니다.
따라서 빠르고 편리하게 개발할 수 있습니다.
1. 텍스트 편집기 / 통합 개발 환경(IDE)
- Visual Studio Code 설치:
- Visual Studio Code는 인기 있는 무료 소스 코드 편집기입니다. 이를 다운로드하고 설치합니다.

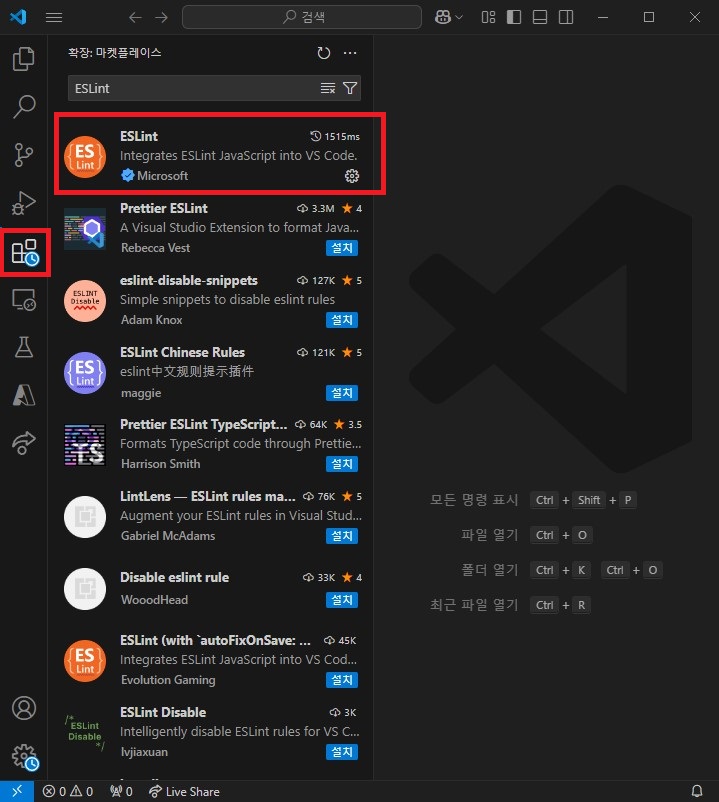
- VS Code 확장 기능 설치:
- VS Code의 확장 기능을 설치하여 JavaScript 개발을 더 효율적으로 할 수 있습니다. 예를 들어,
ESLint와Prettier와 같은 코드 품질 도구를 설치합니다. - ESLint: JavaScript 코드에서 잠재적인 오류를 검사하고 코드 품질을 유지하도록 돕는 도구입니다.
- Prettier: 코드 포맷터로, 일관된 코드 스타일을 유지하도록 도와줍니다.
- JavaScript (ES6) code snippets: 자주 쓰는 구문 자동완성
- Live Server: HTML/JS를 브라우저에서 실시간으로 확인가능
- VS Code의 확장 기능을 설치하여 JavaScript 개발을 더 효율적으로 할 수 있습니다. 예를 들어,
2. 작업 폴더 만들기
- 원하는 위치에 새 폴더를 만들고, VS Code에서 그 폴더를 엽니다.
파일 > 폴더 열기또는 터미널에서:
code my-folder3. 확장 프로그램(Extensions) 설치
자바스크립트 개발에 유용한 확장 기능을 설치하세요:
- ESLint: 코드 스타일 검사 및 자동 수정
- Prettier: 코드 자동 정렬
- JavaScript (ES6) code snippets: 자주 쓰는 구문 자동완성
- Live Server: HTML/JS를 브라우저에서 실시간으로 확인 가능

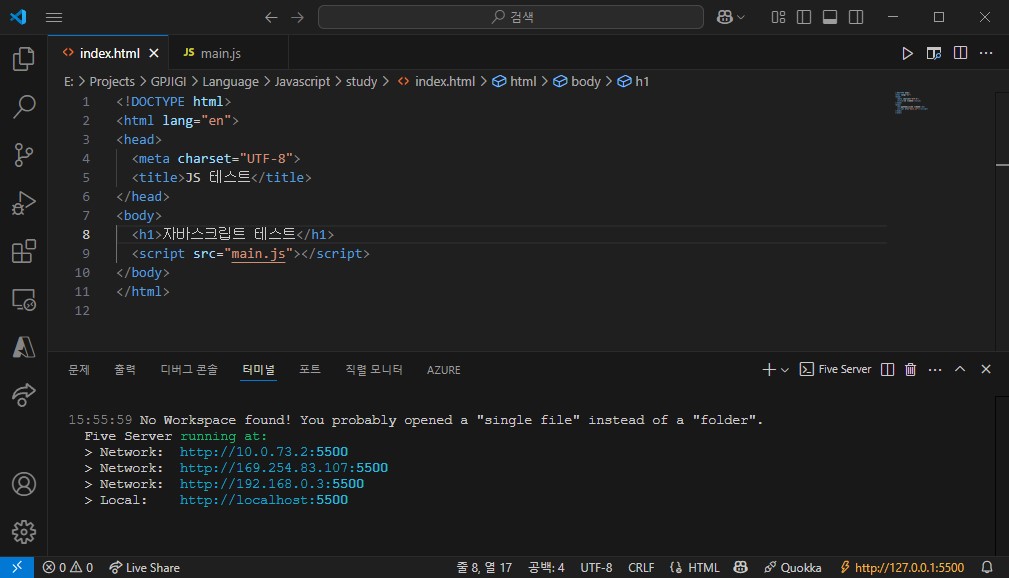
4. 기본 파일 구조
예를 들어 index.html과 main.js 파일을 만들 수 있어요:
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JS 테스트</title>
</head>
<body>
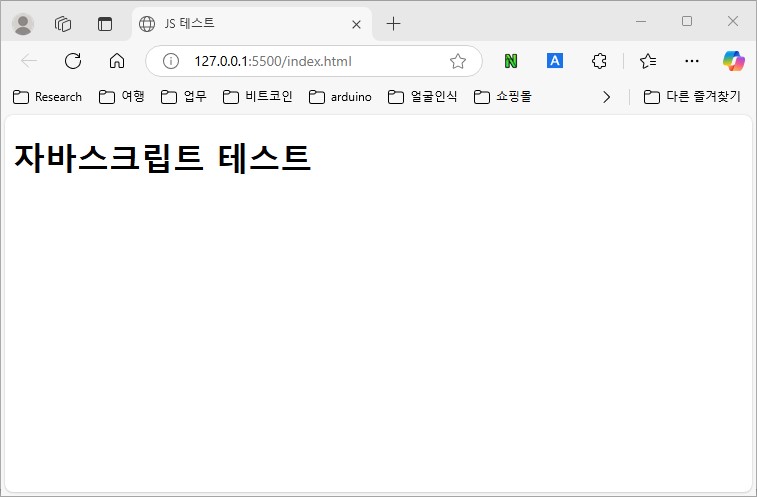
<h1>자바스크립트 테스트</h1>
<script src="main.js"></script>
</body>
</html>main.js
console.log("안녕하세요! 자바스크립트 시작!");5. 실행 방법
- Live Server 사용
- HTML 파일을 우클릭 →
Open with Live Server선택 - 브라우저에서 자동으로 열리며 JS도 같이 실행됩니다.
- HTML 파일을 우클릭 →
-
index.html파일을 브라우저에서 직접 열어도 됩니다.- 브라우저에서 수동 실행
- 콘솔 테스트만 할 경우
- JS 파일에서
console.log등의 결과는 VS Code 내의 터미널(또는 브라우저 콘솔)에서 확인할 수 있어요.
- JS 파일에서


6. 추가 팁
Ctrl + ~: 터미널 열기Ctrl + Space: 자동완성 기능Shift + Alt + F: 코드 정렬- 디버깅: 좌측 "Run and Debug" 메뉴(▶️ 아이콘)에서 Chrome 등으로 디버깅 설정 가능
4. JavaScript 학습 리소스
JavaScript를 배우는 데 유용한 몇 가지 리소스를 소개합니다:
- Mozilla Developer Network (MDN) Web Docs:
- JavaScript에 대한 방대한 문서와 튜토리얼을 제공하는 사이트입니다.
- JavaScript.info:
- 초보자부터 고급 개발자까지 JavaScript를 학습할 수 있는 가이드와 예제가 있는 사이트입니다.
- Codecademy:
- 인터랙티브한 코딩 학습 플랫폼으로, JavaScript 기초부터 고급 주제까지 다룹니다.
- freeCodeCamp:
- 무료로 제공되는 웹 개발 학습 플랫폼으로, JavaScript를 포함한 다양한 웹 기술을 배울 수 있습니다.
요약
- 웹 브라우저 콘솔: 웹 브라우저의 개발자 도구를 사용하여 간단한 JavaScript 코드를 즉시 실행할 수 있습니다.
- HTML 파일: HTML 파일에 JavaScript 코드를 포함하여 웹 브라우저에서 실행할 수 있습니다.
- 고급 개발 환경: Visual Studio Code와 같은 코드 편집기와 Node.js를 사용하여 보다 구조화된 JavaScript 개발 환경을 구축할 수 있습니다.
- 학습 리소스: MDN Web Docs, JavaScript.info, Codecademy, freeCodeCamp 등의 리소스를 활용하여 JavaScript를 체계적으로 학습할 수 있습니다.
JavaScript는 매우 강력하고 유연한 언어로, 웹 개발의 기초부터 시작해 고급 기능까지 다양한 가능성을 제공합니다.
'언어 > JavaScript' 카테고리의 다른 글
| [ JavaScript ] 숫자 다루기 (0) | 2024.06.09 |
|---|---|
| [ JavaScript ] 데이터 타입 알아보기 (0) | 2024.06.09 |
| [ JavaScript ] 자바스크립트의 특징 (0) | 2024.06.08 |
| [ JavaScript ] 자바스크립트의 역사 (0) | 2024.06.08 |
| [ JavaScript ] 입력값 체크 함수 정리 (0) | 2023.06.08 |



