반응형

Visual Studio Code (VS Code)에서 SSH를 통해 원격 서버에 접속하고 파일을 편집하는 방법은 다음과 같습니다:
1. Remote - SSH 확장 설치
먼저, Remote - SSH 확장을 설치해야 합니다.
- VS Code를 열고 왼쪽 사이드바의 Extensions 아이콘(사각형 4개 겹친 아이콘)을 클릭합니다.
- 검색창에 Remote - SSH를 입력하고 Install 버튼을 눌러 설치합니다.
2. SSH 설정 파일 (config) 구성
SSH 접속을 쉽게 하기 위해 SSH 설정 파일을 구성할 수 있습니다. 이 파일은 보통 ~/.ssh/config 위치에 있습니다.
- SSH 설정 파일을 열고, 다음과 같이 서버 정보를 추가합니다:
Host myserver
HostName 서버_주소
User 사용자명
Port 포트번호
IdentityFile ~/.ssh/id_rsa # SSH 키 경로- `Host`는 서버를 식별할 수 있는 이름입니다. (`myserver`로 임의 설정)
- `HostName`에는 서버의 IP 주소나 도메인을 입력합니다.
- `User`에는 서버에 로그인할 때 사용할 사용자명을 입력합니다.
- `Port`는 SSH 포트 번호로, 기본값은 22입니다.
- `IdentityFile`은 사용 중인 SSH 키의 경로를 입력합니다.3. VS Code에서 SSH 연결하기
이제 설정한 서버로 VS Code에서 SSH 접속할 수 있습니다.
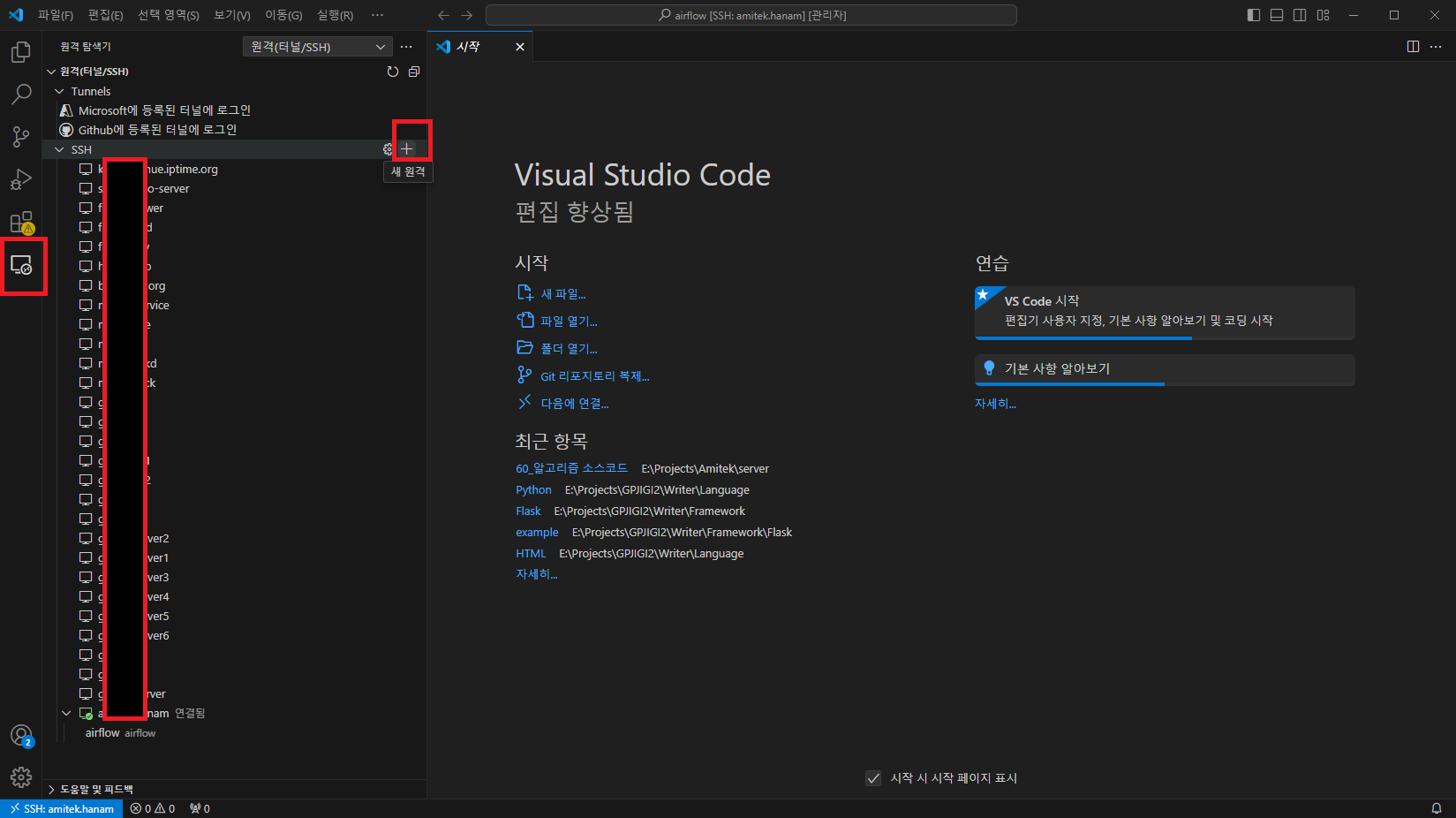
- VS Code의 왼쪽 하단에 있는 Remote Explorer 아이콘을 클릭합니다.
- SSH Targets 섹션에서 + 아이콘을 클릭하여 서버를 추가합니다.
ssh myserver형식으로 서버 이름을 입력합니다. (이름은config파일에서 설정한 이름이어야 합니다)- 연결할 때 사용할 SSH 키를 선택하고 암호를 입력합니다.
- 연결이 완료되면, 서버에 설치된 VS Code 서버가 실행되고, VS Code 창이 원격 서버와 연결됩니다.

4. 원격 서버에서 파일 열기 및 편집
SSH로 연결된 이후에는 원격 서버의 파일을 로컬에서 다루듯이 편집할 수 있습니다.
- Explorer 패널을 열어 원격 파일 시스템을 탐색합니다.
- 편집하고 싶은 파일을 더블 클릭하여 열고, 수정한 후 저장합니다.
이 방법으로 원격 서버에 있는 파일을 로컬처럼 편리하게 편집할 수 있습니다. 추가로, 터미널을 사용하거나 디버깅 기능을 활용해 원격 서버에서 코드 실행도 가능합니다.
반응형